
AutoPayPlus
AutoPayPlus currently exists as a web portal for customers of US Equity Advantage, a company that helps people pay back their loans faster and save money on interest. I helped completely imagine the platform as an intuitive and delightful loan management application, with the end goal of becoming a user’s preferred financial wellness platform. Phase one, a re-work of the web app based on these designs, has been completed by the AutoPayPlus development team, and there are future plans to create a fully native experience.
Research and Planning


Our design challenge was to deliver AutoPayPlus' unique services while updating the application to bring it up to modern standards. I also had to take the insights we learned from competitors and apply them to a new feature set that would AutoPayPlus the preferred all-in-one financial wellness platform the stakeholders envisioned. That meant that on top of loan-repayment services, users needed to be able to monitor their credit, set and track goals, get intelligent recommendations and navigate complex interactions with ease.
User Interviews
I joined a UX researcher to interview current users of the platform and identify pain points and areas for growth.
Motivation-driven Personas
We then developed personas based on these interviews and industry analysis, which we used to develop page goals and eventually our design strategy.
Wireframes
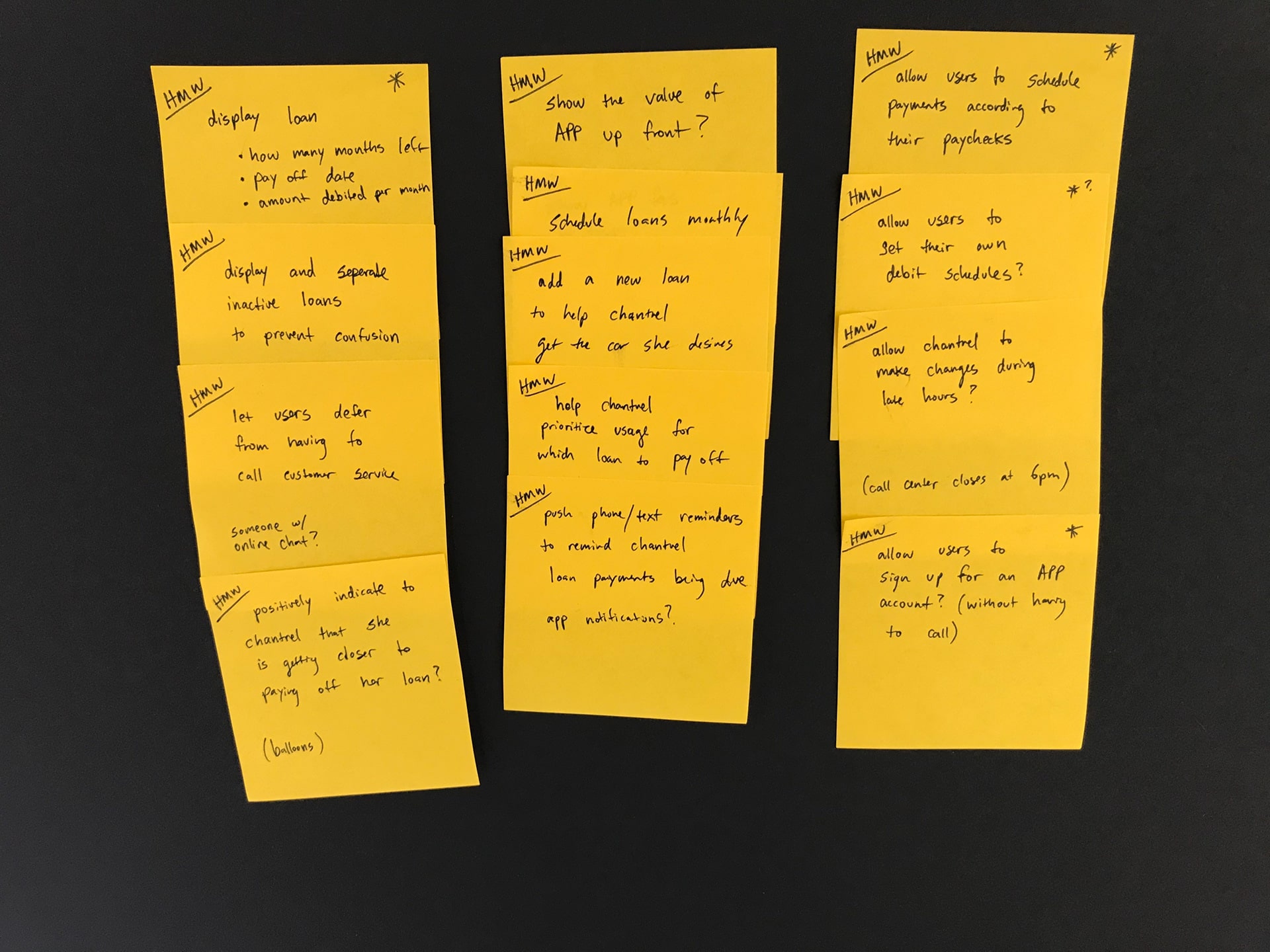
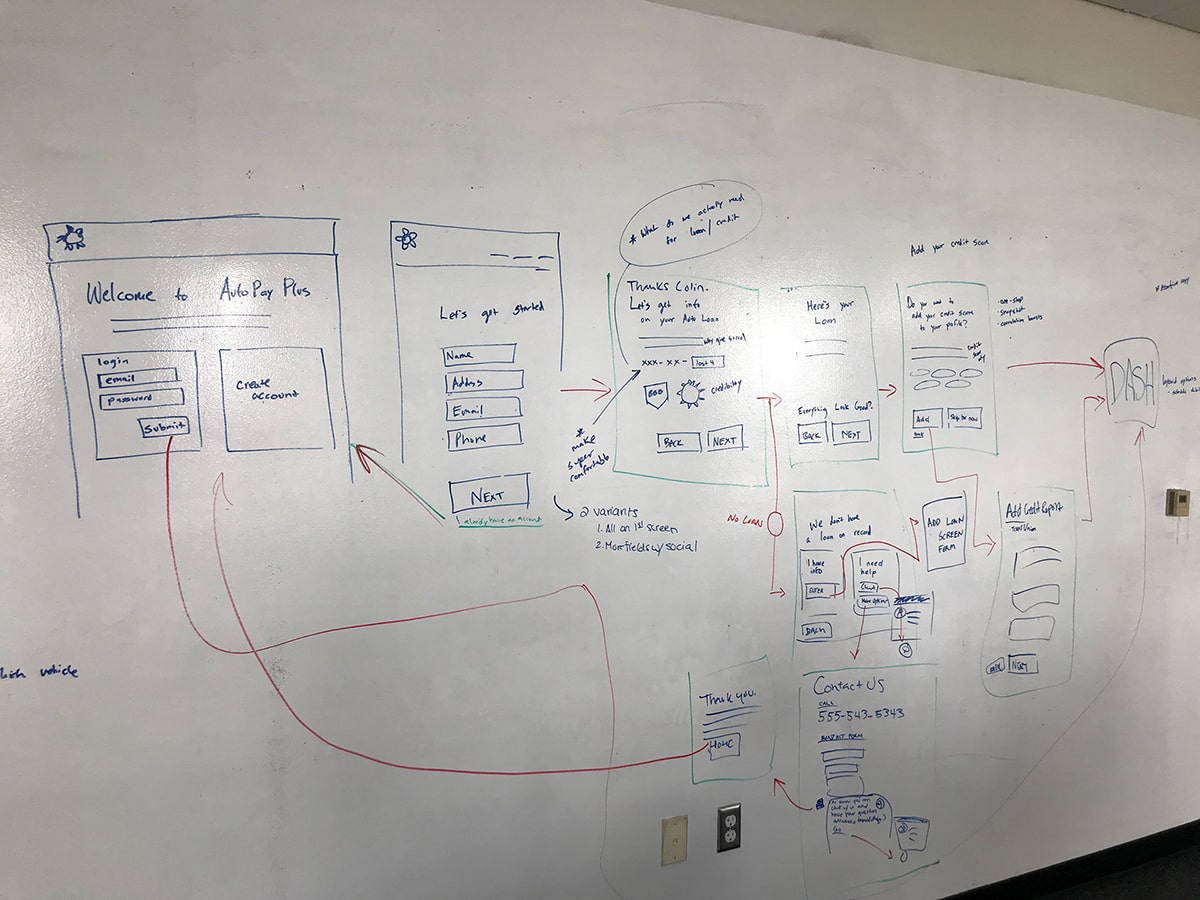
Several hands-on wire-framing workshops were held where the team filled whiteboard walls with low-fidelity designs, iterated, and ideated how we might improve the product. It was a great time to walk through possible user flows and really nail down onboarding and other complex interactions. I later took these wire frames and created higher-fidelity versions to present.
Creative vision
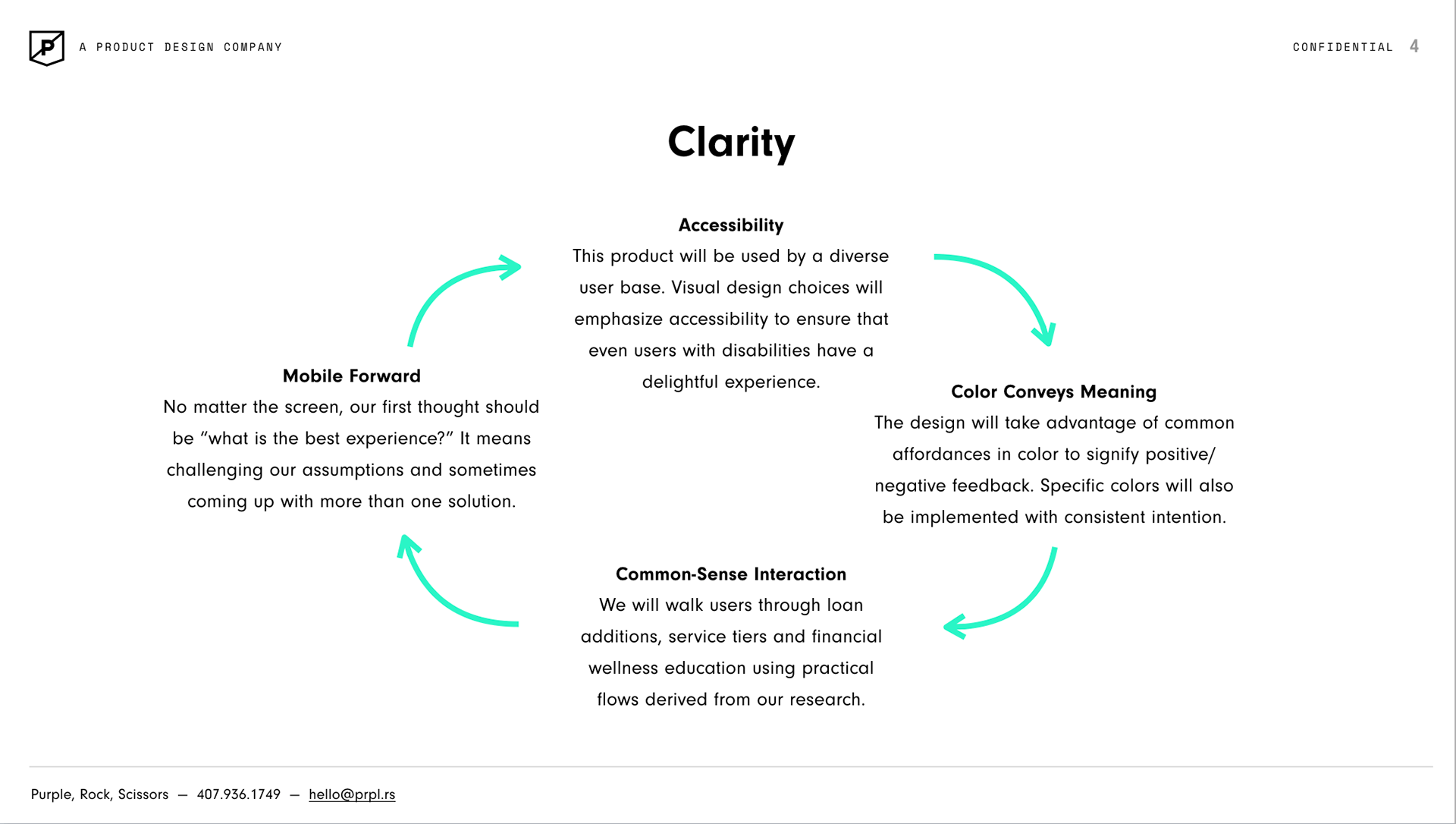
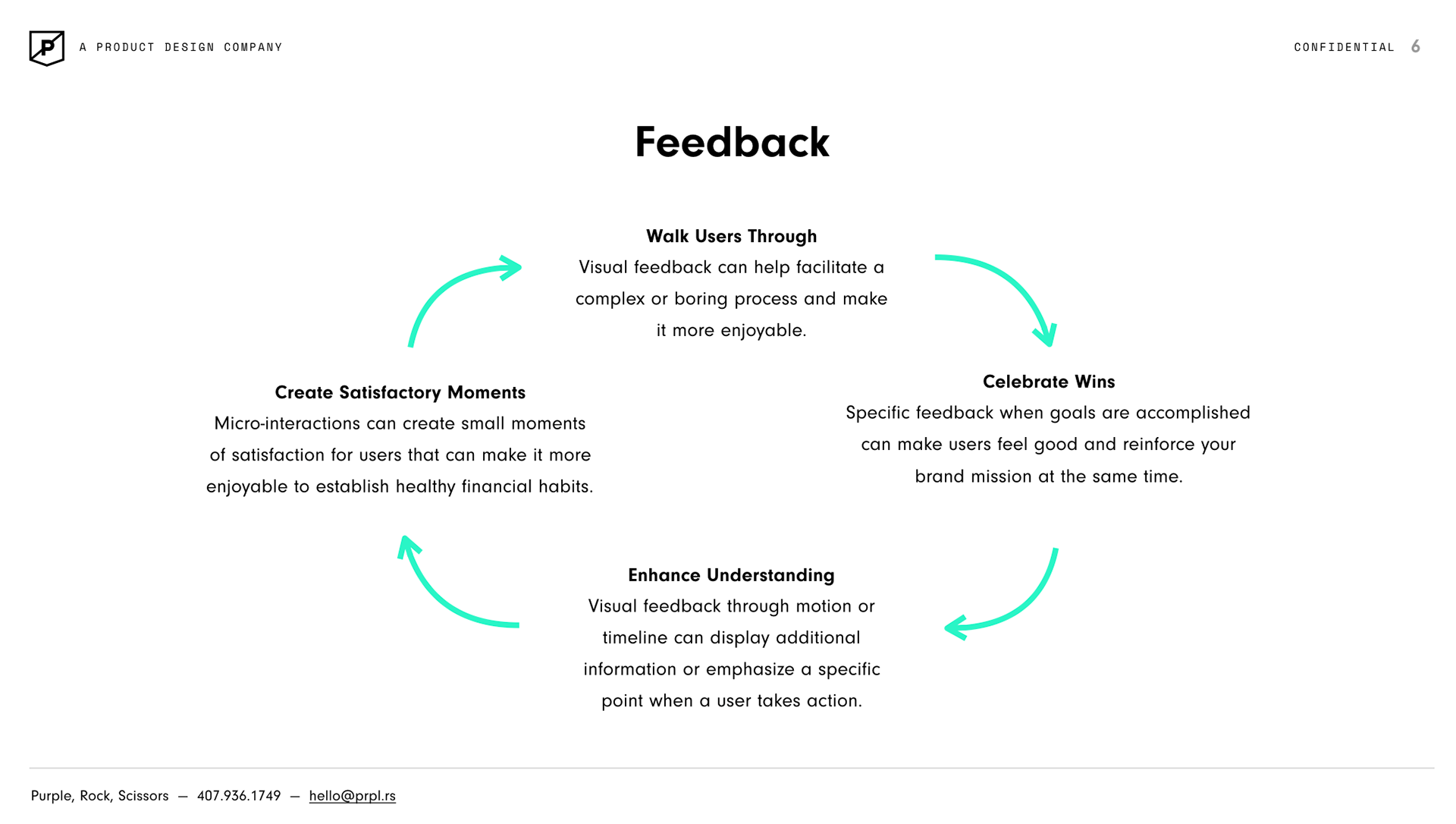
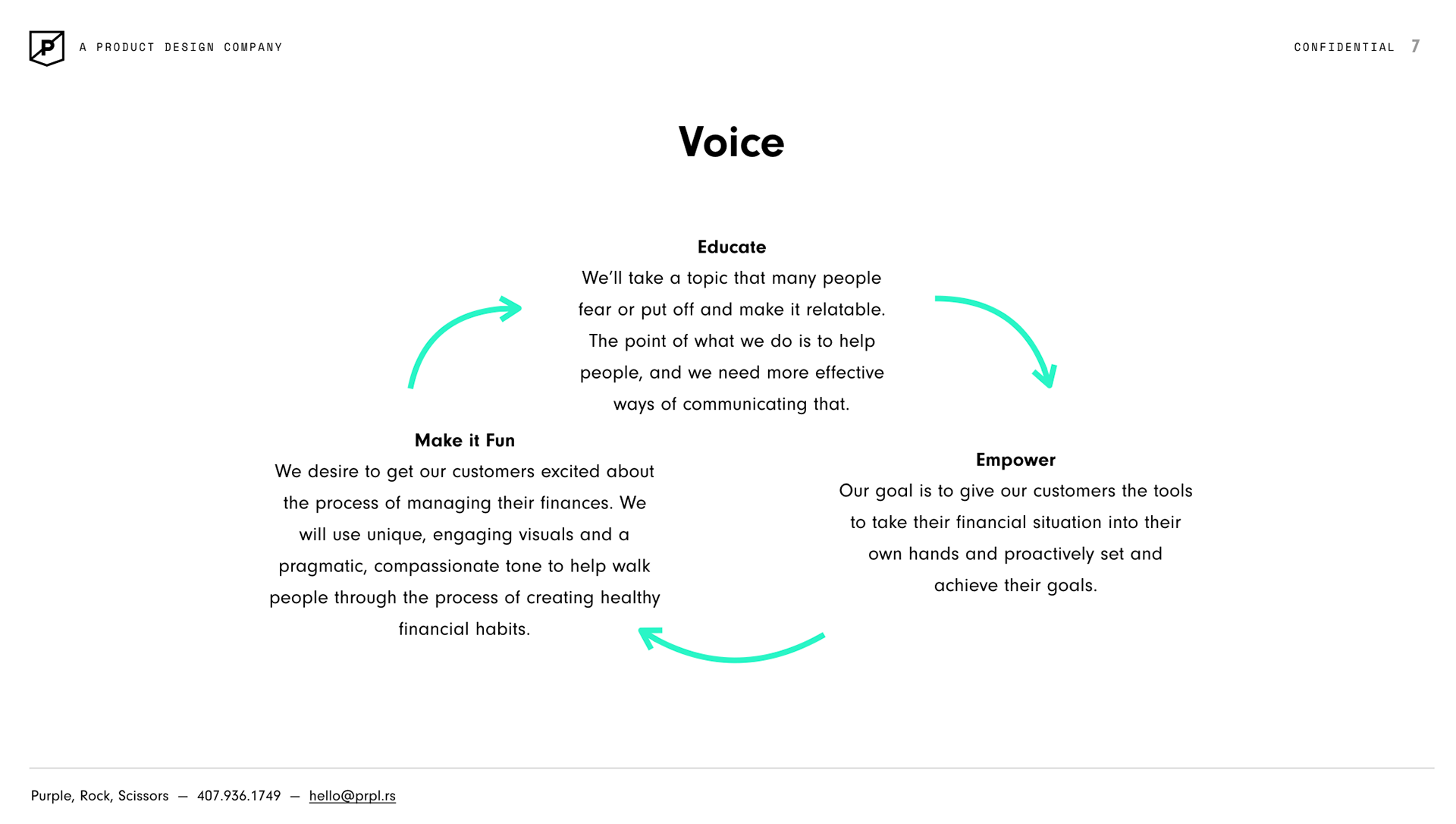
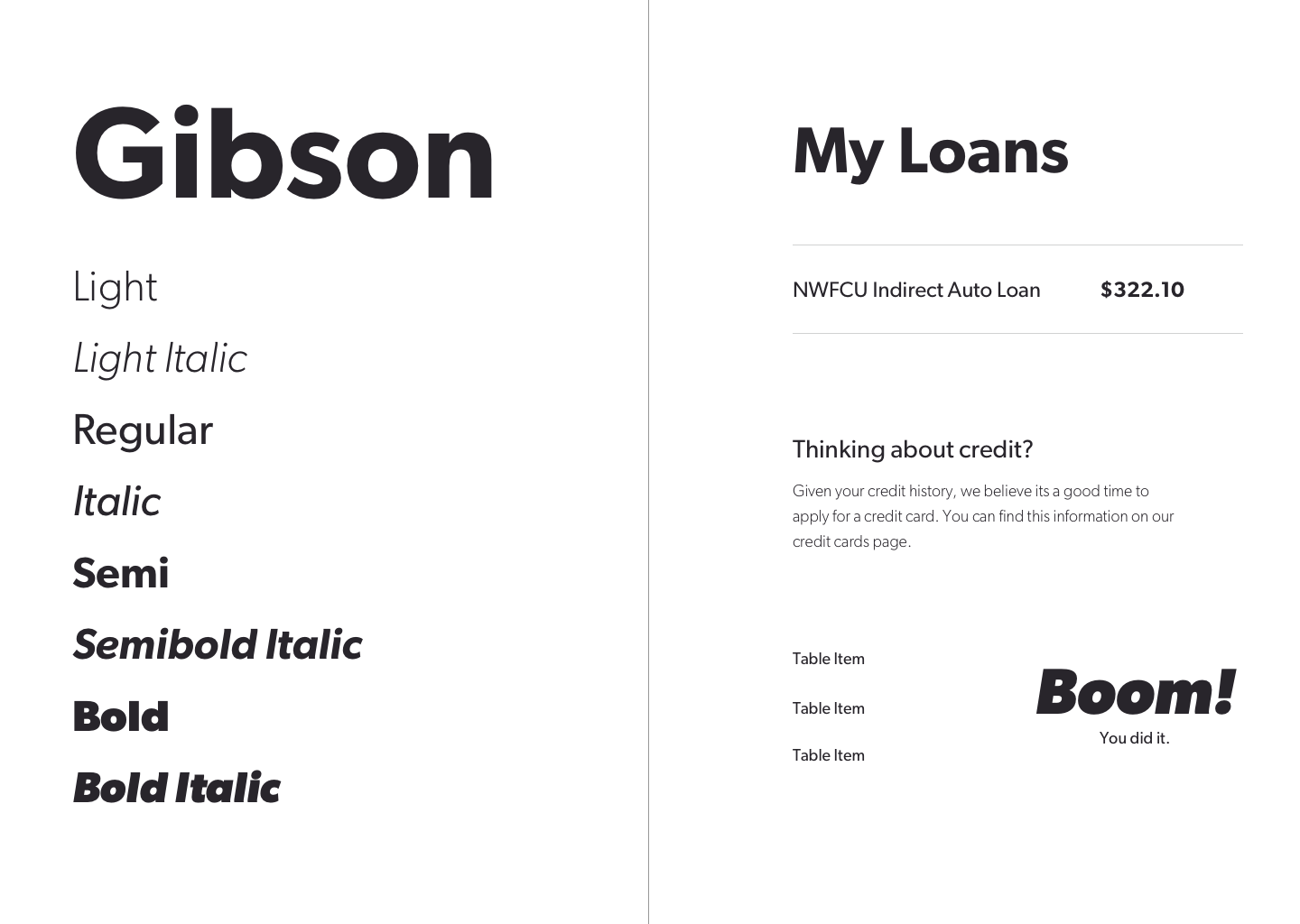
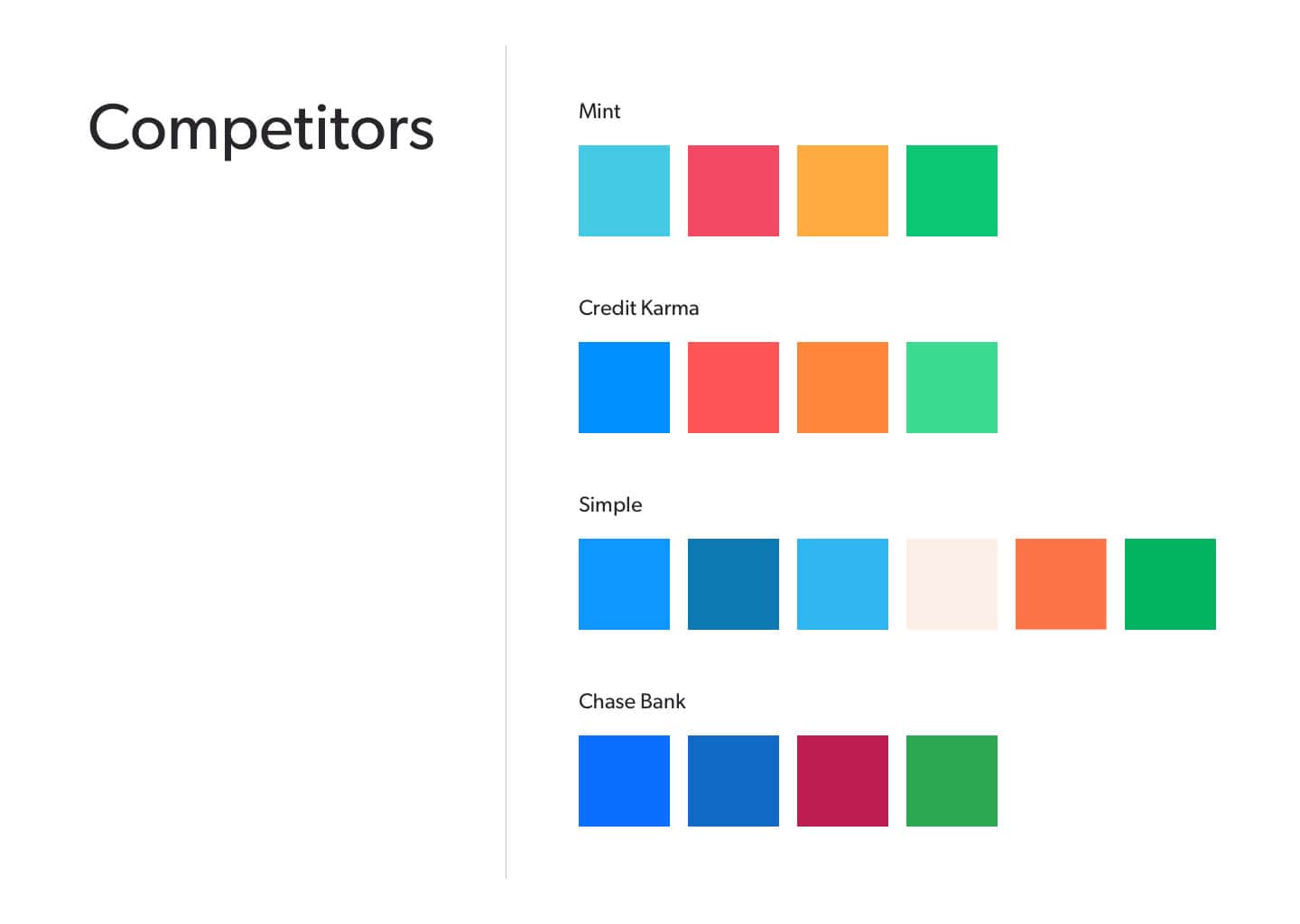
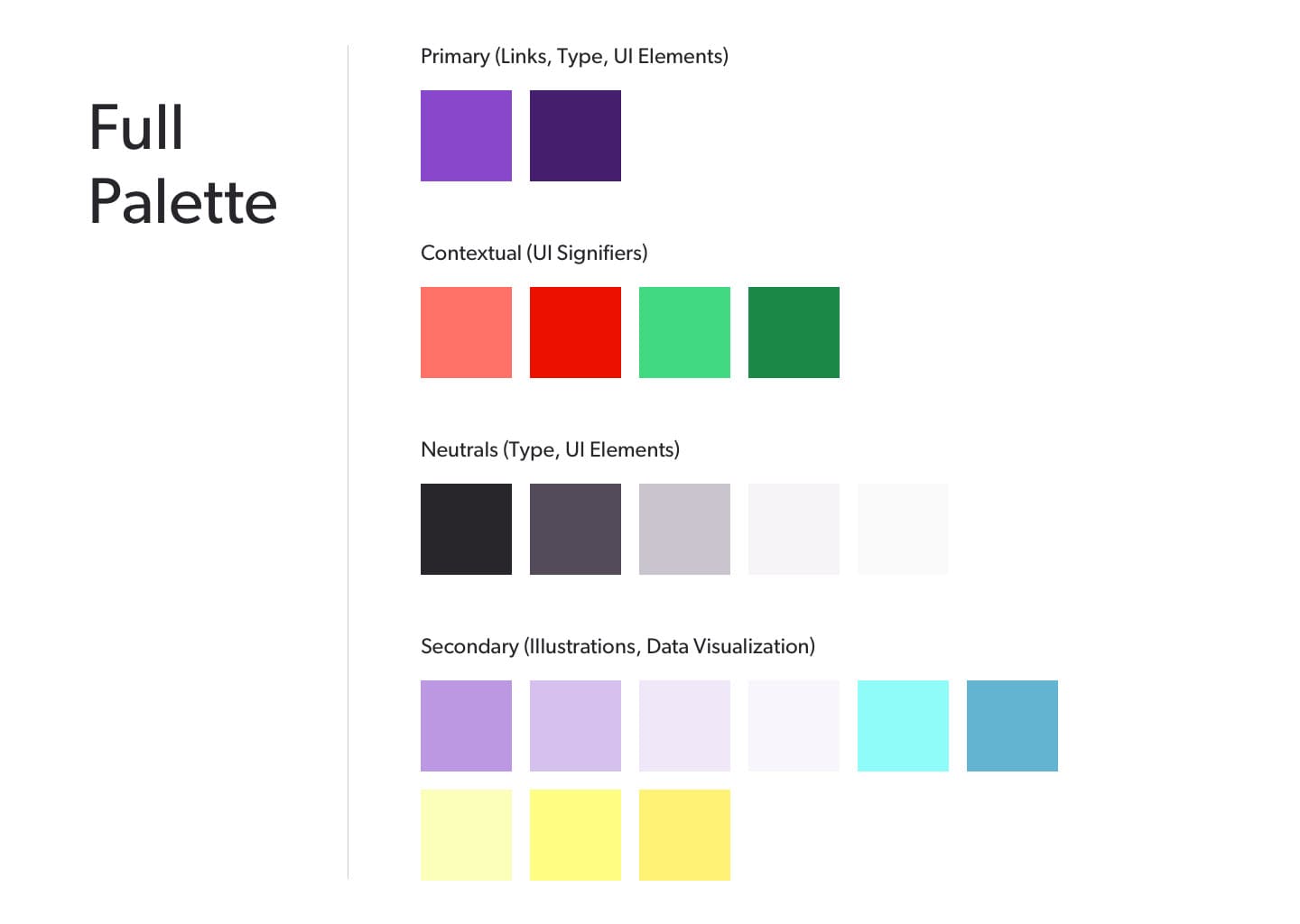
On a parallel path with the research-focused deliverables, I used the understanding gained from our competitive analysis to develop visual design and brand recommendations for the new application. I condensed typography, color, voice, and additional broad design principles into a design brief which I adhered to throughout the rest of the project. The goal was to use visual design to make the process of paying back a loan more goal-oriented (and fun).
Key Features and Improvements
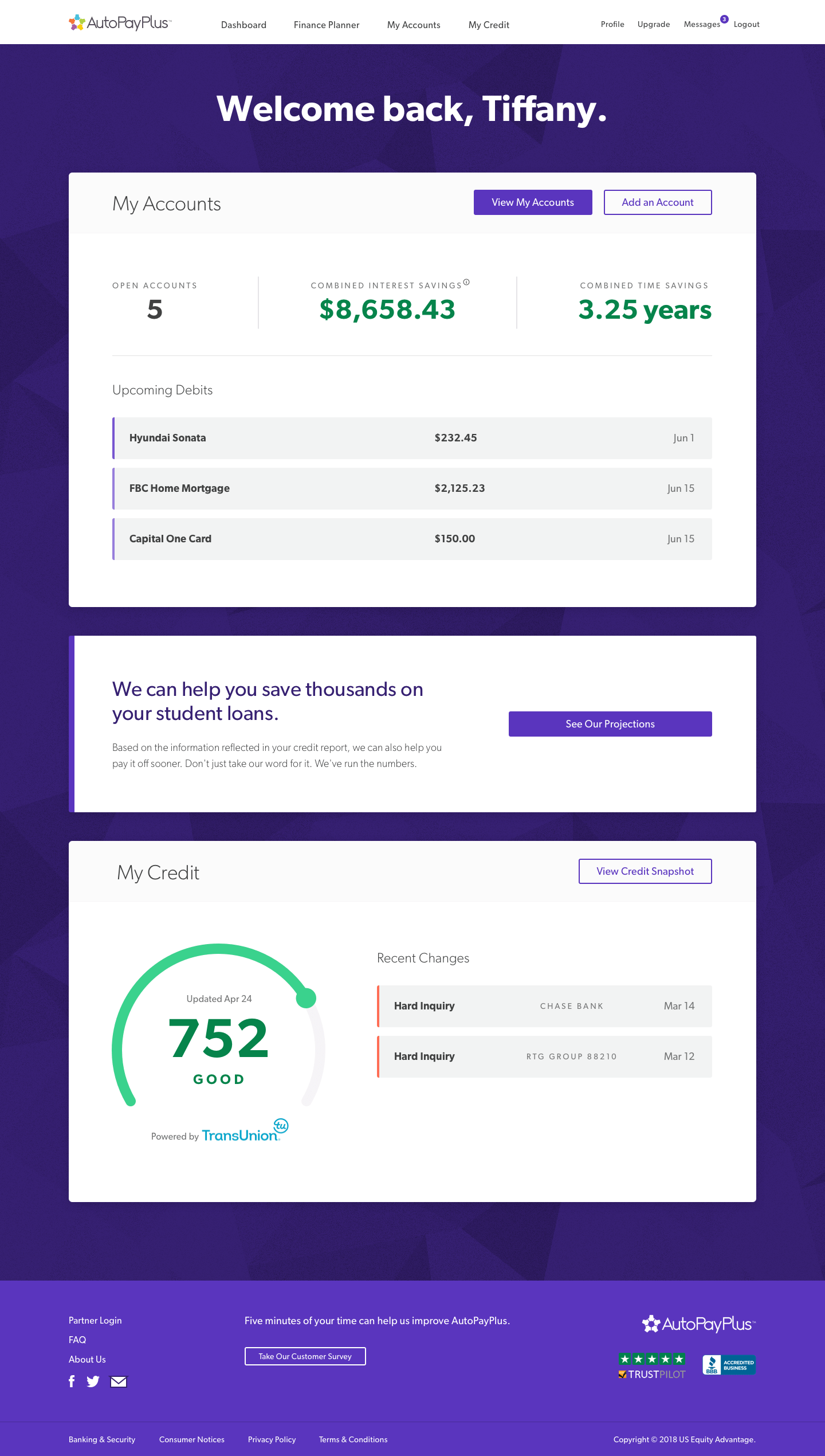
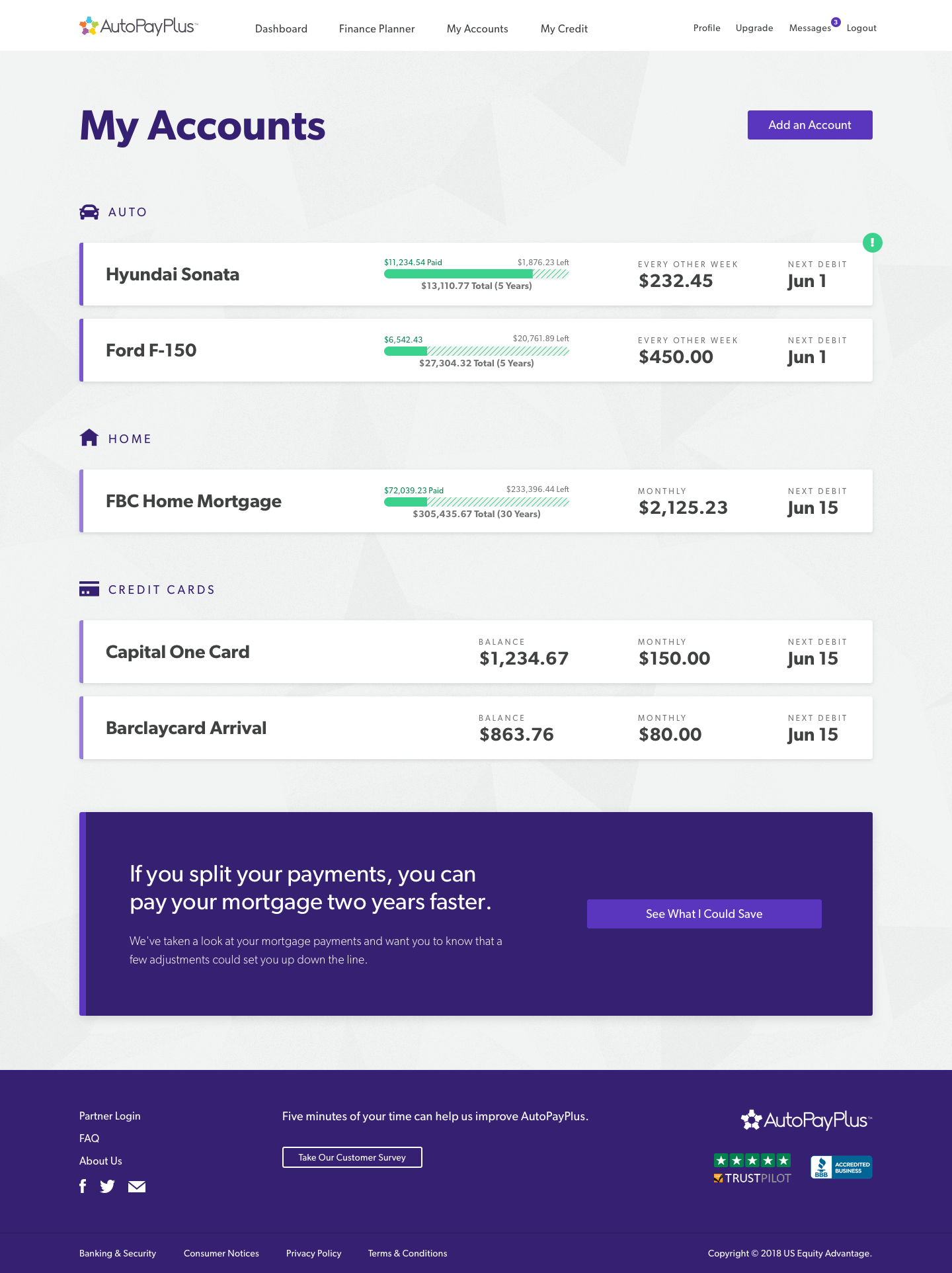
Make it easier to manage loans
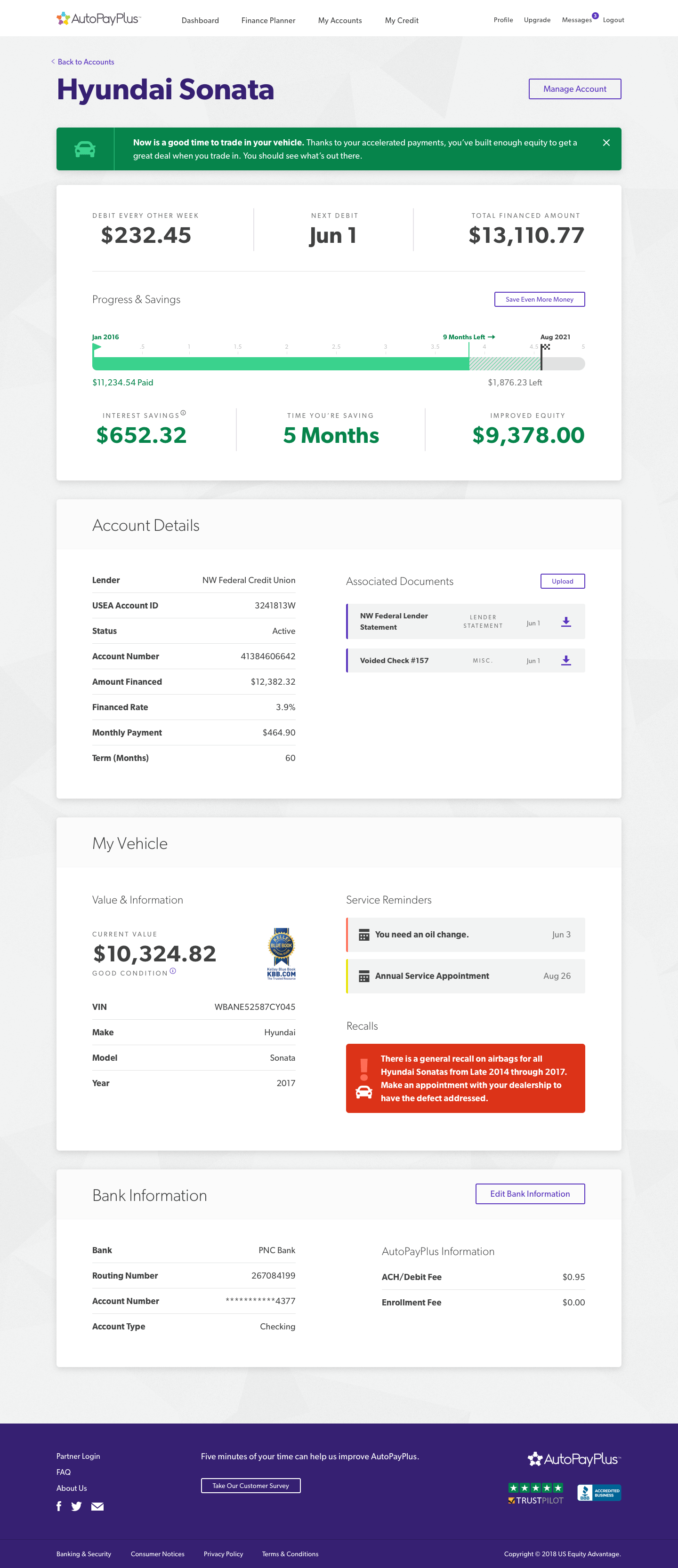
Users have to call a service line to handle even simple transactions on the current portal. Our design allows users to update their accounts and exercise precise control over their payments and loan scheduling.
Capture the aspirations of users
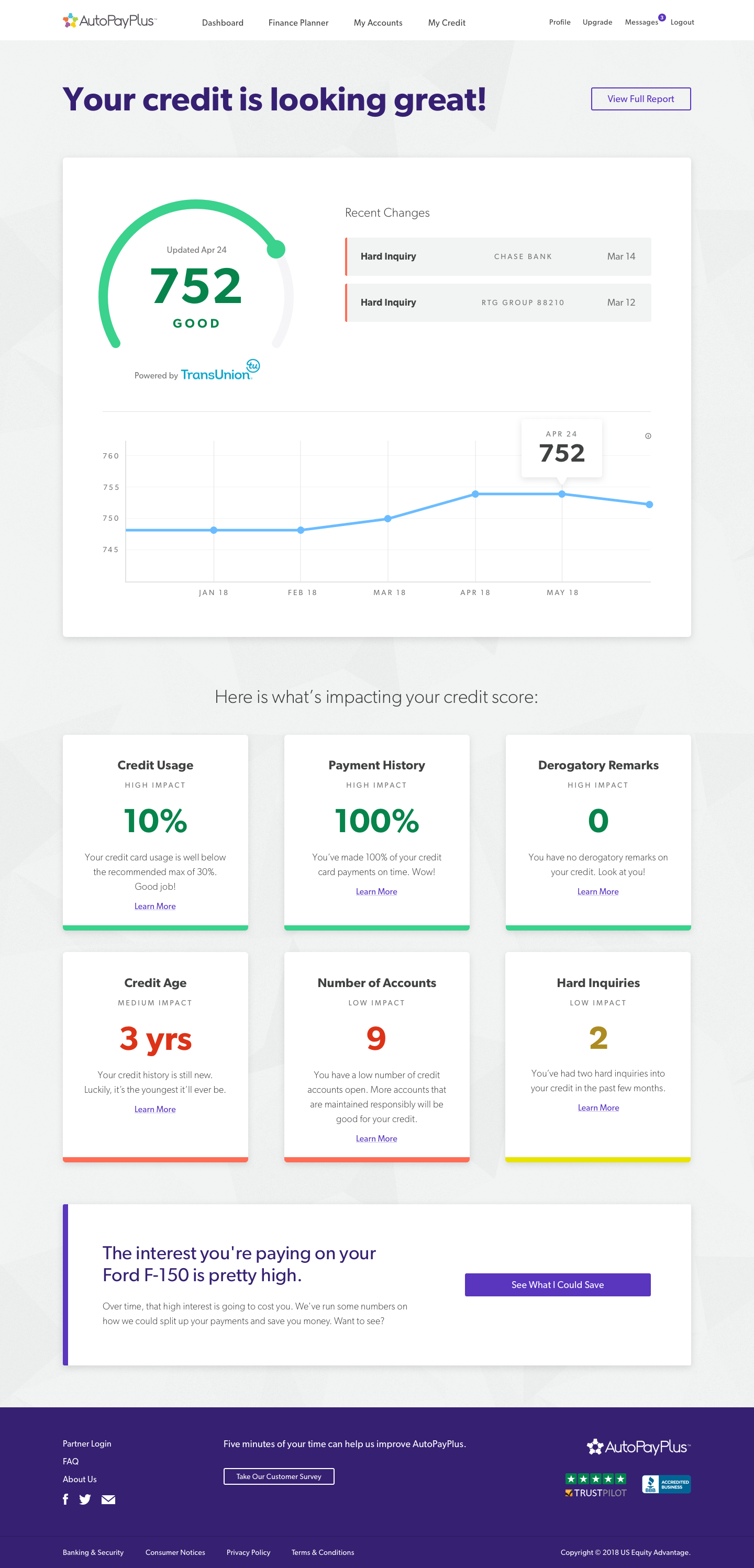
I designed a savings calculator that allowed users to see how different payments and scheduling could help them pay off real or hypothetical loans faster. I also designed an intelligent recommendations system that would let users know small changes they could make to save money on their existing loans. The system would also include user financial goals, so that recommendations could be tailored to their aspirations.
Create a delightful application experience
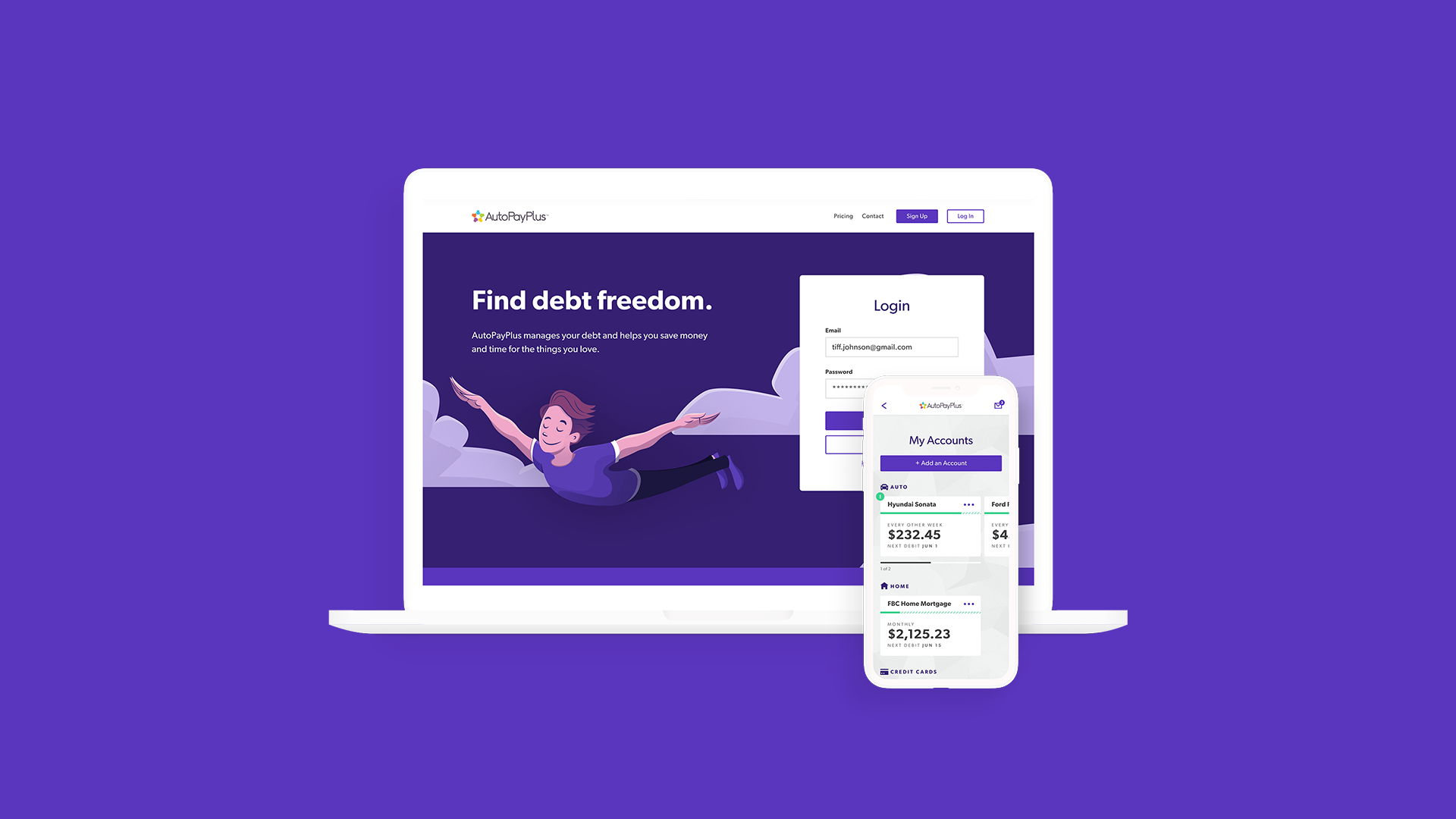
Color use in the banking and fintech space is fairly homogenous - with blue being chosen as the primary UI color for most applications. We differentiated with the use of purple as a brand color that still allowed us to preserve common contextual colors for UI signifiers. I aimed to create an interface where everything was clear and intentional. Slightly rounded corners on elements and the use of Gibson as the primary typeface allowed for a functional UI that appeared friendly.
Intelligent on-boarding
A big sticking point in the current system, on-boarding was one of the biggest things we needed to address. Using the insights and motivation driven personas gained during the research phase of the project, and implementing necessary integrations, such as TransUnion, we designed an on-boarding flow that provided more information to the system, made the process more turn-key for users and reduced the risk of calls being made to the company.
The onboarding flow and finance calculator.